Comprehensive Guide to Selenium WebDriver

In modern web development, guaranteeing that web apps run flawlessly across diverse platforms is crucial.
To validate if the web application works as expected, it’s important to conduct automation testing. To perform automation testing effectively, you must understand what Selenium WebDriver is and its role in automation.
Selenium WebDriver is one such powerful tool that is accessible for this purpose. Selenium WebDriver is a free and productive testing framework that allows developers and QA testers to automate web browser interactions, making it simpler to validate web apps’ compatibility, performance, and functionality.
It provides a flexible and robust setting for simulating user activities. It also supports various programming languages, including Python, Java, Ruby, and C#, allowing QA Engineers to write scripts in the language they are most pleased with.
What Is Selenium WebDriver?
Selenium WebDriver, an open-supply tool, automates web browser interaction from an individual perspective. With Selenium WebDriver, you may test and simulate user interactions with internet software. It helps diverse programming languages like Java, C#, Python, and Perl to run successfully.
WebDriver offers a powerful and flexible test automation framework that lets you easily create automated tests in your web applications. It includes several advanced functions that automatically come across factors on an internet page and capture screenshots of your tests.

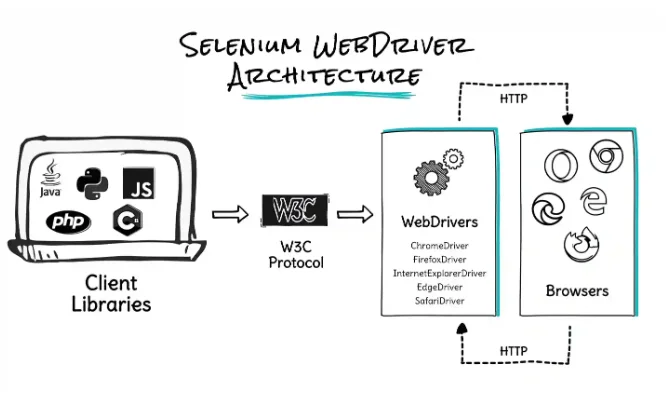
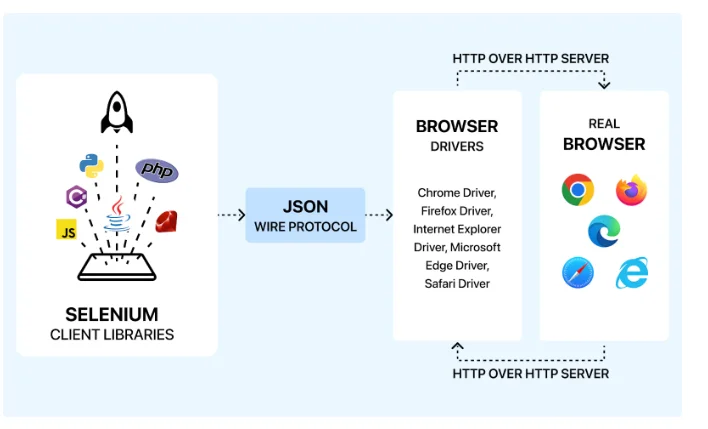
Architecture of Selenium WebDriver
While executing the test using Selenium WebDriver, the tester has essential triggering tasks to accomplish. The four components help in building the Selenium WebDriver’s architecture.

Four components form Selenium WebDriver, providing fast, robust, and reliable features.
Automation Code/ Client Library
The system starts with writing automation code using a client library provided with the aid of Selenium. Selenium is famed for assisting all foremost programming languages through its bindings, permitting developers to write WebDriver code. These bindings are then encapsulated within the library to generate browser-precise code.
JSON Wire Protocol over HTTP Client
In Selenium WebDriver, the test cases communicate with the browser driver using JSON over HTTP. This protocol utilizes HTTP as the communication handler to transmit records among the tester’s system, appearing as the client and the HTTP server supplied by way of the browser driving force of their library. The interaction operates inside a client-server infrastructure, a “request-reaction” or “command-response” system within the Selenium WebDriver environment.
Browser drivers
In everyday use, the browser conceals its internal workings and code shape from the end-user. Even testers seek to perform fundamental responsibilities like selecting an element through a locator that cannot be accomplished directly. To achieve this, an intermediary called a browser driver is essential.
A browser driving force allows communication between Selenium and the browser to execute tests. The browser operations are confidential as the browser drivers are unique to each browser and are developed and supplied exclusively by browser builders. Therefore, testers want a similar browser to the mounted browser’s version for each browser they intend to test. Selenium scripts from the tester’s end must target a browser driver rather than a browser.
Browser
An actual browser is used to browse the internet, which helps the browser driver understand the JSON sent. It allows drivers to use an internal HTTP server to communicate with these browsers over HTTP. The received response using the same protocol helps communicate with clients while completing the cycle.
When Should a User or Tester Use Selenium WebDriver?
Selenium WebDriver is designed to test web applications to perform the following functions such as:
- Functional Testing: Functional Testing automates user interactions by clicking buttons, filling out paperwork, navigating pages, and verifying expected consequences to test the functionality of internet applications.
- Cross-Browser Testing: Cross-Browser Testing helps maintain the consistency of web packages across numerous browsers and browser variations, for example, Chrome, Firefox, Edge, and Safari.
- Cross-Platform Testing: Cross-Platform Testing includes testing the internet effectiveness on unique operating systems like Windows, macOS, and Linux.
- Parallel Testing: Parallel Testing utilizes Selenium WebDriver, incorporated with tools like Selenium Grid, to execute tests simultaneously throughout multiple browsers and systems. These tools thereby help reduce testing time.
- Integration with Continuous Integration (CI) Pipelines: Selenium WebDriver creates seamless integrations with the CI/CD pipeline by permitting automated testing with every alternate code and making them exceptional.
- UI/UX Testing: Automate UI/UX testing to make certain consistency within your software’s visual elements and layout.
- Performance Testing: While no longer its primary use, WebDriver can simulate user load and interactions for fundamental performance testing.
- End-to-End Testing: The use of Selenium WebDriver for end-to-end testing, simulating actual consumer interactions across unique utility elements to ensure a seamless user experience.
How To Install and Set Up Selenium WebDriver?
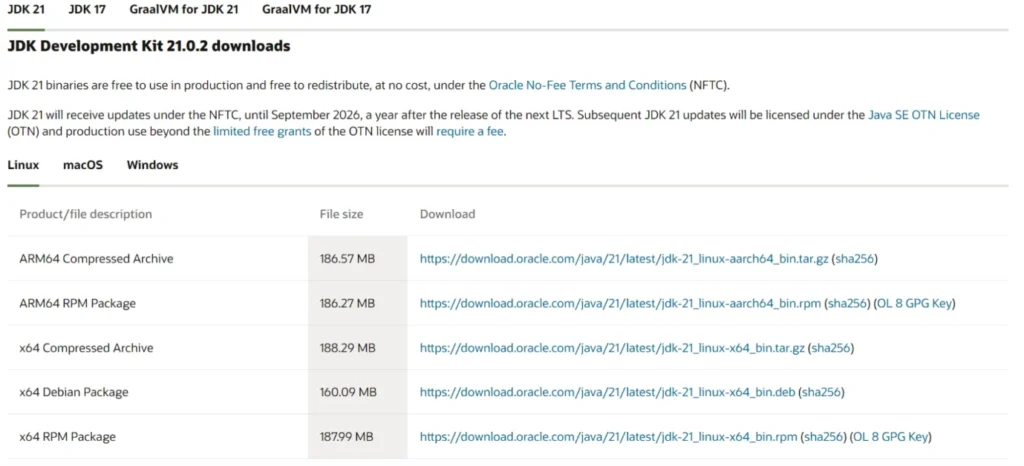
Selenium WebDriver installation depends on the tester’s code language. The popular choice among testers for Java will be tested in the following programming. Users or testers can set up Selenium WebDriver by first setting up Java and its SDK. It can be downloaded and installed from the official website, depending on the system in which it is used.

The installation of the WebDriver can be verified by typing “java –version and using the command prompt. Now, the user needs to write the code in the IDE, which completely depends on the choice of the tester or the user. If the choice is Java, then IntelliJ and Eclipse are recommended. Both IntelliJ and Eclipse can be downloaded and installed from their official website.

The type of platform the tester is working on will determine the next step. Download the Selenium WebDriver with your preferred language bindings from the official website. Finally, Selenium will be attached to the IDE project by adding the appropriate dependency to the XML file of the Maven project.
The IDE project will be similar to this:
| <!– https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java –> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.17.0</version> </dependency> |
The setup and installation conclude that the Selenium WebDriver will completely depend on the tester’s language and code. With all the available ingredients, the tester can start writing the browser automation test cases.
How To Create a Selenium WebDriver Test Script?
Creating a Selenium script is quicker than anticipated because direct functions immediately accomplish more than one obligation. This segment aims to help the users or tester apprehend the script’s skeleton in preference to offer an indication. If you know what each part does and in which it suits, you can experiment and create highly efficient tests.
Testers need to initiate the instance of the browser driver to accomplish the browser testing. It will objectify the responsibilities required to function for the driver.
WebDriver mydriver = new ChromeDriver();
The mydriver object is an example of Chrome’s browser driver. Therefore, it is important to state that the testers must use their classes for different drivers.
Now, we can demand a web address on the same browser by passing it in the “get” function:
| mydriver.get(“https://www.lambdatest.com”); |
This will open up the TestGrid website.
From this point of view, the tester needs to code the test scripts by targeting the actions required to be included on the page. For example, the tester needs to get the title of the page, which can be achieved from the following steps:
| mydriver.getTitle(); Save it in a variable: String title = mydriver.getTitle(); Assert it to test if it is expected or not: Assert.assertEquals(“AI-powered end-to-end testing”, title); |
Similarly, we can find a button with its attached class (or alternately using XPath as well):
| WebElement submit = mydriver.findElement(By.cssSelector(“button”)); |
And then click it using “click”:
| submit.click(); |
The tester needs to have a grip on writing and executing the test script for Selenium WebDriver. Numerous factions in the library help the tester state the script, and after completion, the WebDriver should be immediately destroyed.
| mydriver.quit(); |
How To Run Selenium WebDriver Scripts?
When the script is ready, one must select among choices for executing the script on the real browser using a driver. Individuals face two options while executing the script: on the cloud or the local system.
To run your tests, you can use automation testing tools that will help you speed up your testing efficacy and help you maintain a proper testing workflow and help easily identify bugs.
Limitations of Selenium WebDriver
However, Selenium is one of the best tools for automatic testing on multiple devices; it faces limitations, which are mentioned below:
- It cannot interact with Java applets or Flash.
- It is unable to manage complex animations.
- It cannot recognize text within images.
- It faces difficulty in dealing with dynamically generated web pages.
- It is difficult to test web applications that have ReactJS or Ajax.
Besides, Selenium WebDriver can have complications dealing with dynamic web elements, performance overload, and cross-browser compatibility. Leveraging cloud-based tests can be an effective solution to overcome such issues.
Utilizing Selenium WebDriver on Cloud
LambdaTest is an AI-powered test execution platform that lets you run manual and automated tests at scale across 3000+ browser, real device and OS combinations.
Let’s explore the setup procedure for LambdaTest to use its competencies effectively.
Setting up LambdaTest
Before executing the testing on LambdaTest, we have to generate an account & arrange some configurations to help perform the testing on LambdaTest.
Step 1: Generate a LambdaTest account.
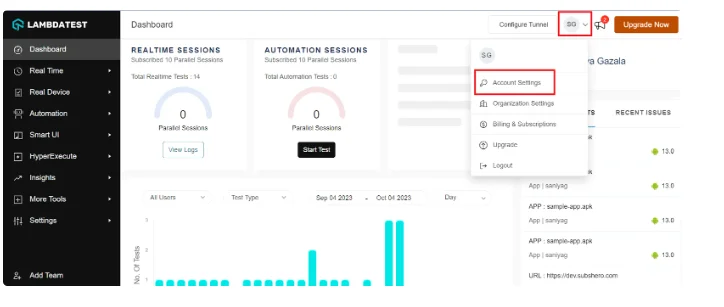
Step 2: Get your Access Key and Username by going to your Profile avatar (right from the dashboard of LambdaTest) and choosing Account Settings from the list of choices.

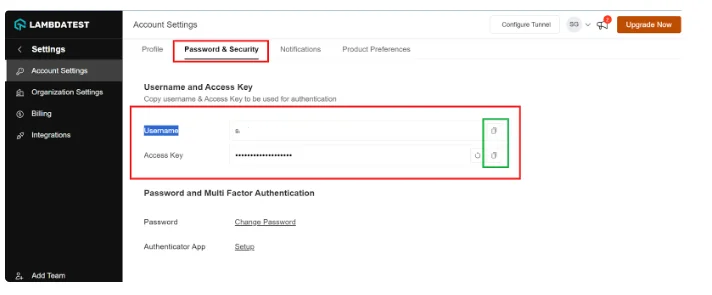
Step 3: Copy your Access Key and Username from the Password & Security tab.

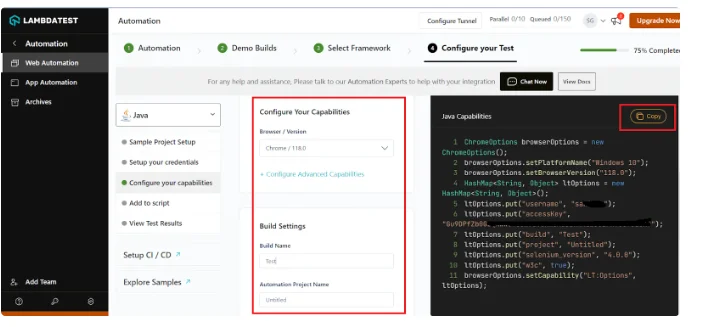
Step 4: Create Capabilities comprising details such as your desired browser and its multiple OSs & get your configuration details on LambdaTest Capabilities Generator.

Step 5: Now that you have both the Access key, Username, and competencies copied, all you have to do is paste it into your test script.
Conclusion
Selenium WebDriver stands as a strong & versatile tool to automate web browser interactions, making it a crucial asset for advanced web testing. Its capability to simulate user deeds across various platforms ensures that web apps run consistently for all users. By mastering Selenium WebDriver, QA Engineers and software developers can considerably improve their testing competence, decrease manual effort, and ultimately deliver top-quality software.
Ti potrebbe interessare:
Segui guruhitech su:
- Google News: bit.ly/gurugooglenews
- Telegram: t.me/guruhitech
- X (Twitter): x.com/guruhitech1
- Bluesky: bsky.app/profile/guruhitech.bsky.social
- GETTR: gettr.com/user/guruhitech
- Rumble: rumble.com/user/guruhitech
- VKontakte: vk.com/guruhitech
- MeWe: mewe.com/i/guruhitech
- Skype: live:.cid.d4cf3836b772da8a
- WhatsApp: bit.ly/whatsappguruhitech
Esprimi il tuo parere!
Ti è stato utile questo articolo? Lascia un commento nell’apposita sezione che trovi più in basso e se ti va, iscriviti alla newsletter.
Per qualsiasi domanda, informazione o assistenza nel mondo della tecnologia, puoi inviare una email all’indirizzo [email protected].
Scopri di più da GuruHiTech
Abbonati per ricevere gli ultimi articoli inviati alla tua e-mail.
